Najlepsze wtyczki, pozwalające wgrać czcionki Google na WordPress
- 10 najlepszych darmowych wtyczek do WordPressa aby dodać Google czcionki
- Jak dodać czcionkę FAQ
- Lista wtyczek WordPress do dodawania fontów Google
Na temat czcionek Google napisano i powiedziano już chyba wszystko. Posiadają licencję open source, dzięki której można je bezproblemowo umieszczać na stronach lub wykorzystywać w dowolnych projektach graficznych. Niniejszy artykuł ma na celu zebrać w jedno miejsce kilka najlepszych narzędzi, które pomogą Ci szybko dodać pożadaną czcionkę na stronę.
Obecnie do Biblioteki czcionek Google są zawarte ponad 708 grup czcionek. Aby wybrać najbardziej pasujące można filtrować je według poszczególnych kategorii, takich jak Serif, Sans-Serif, Display, Handwriting itd. Istnieje kilka sposobów jak wgrać czcionkę Google na stronę - z pomocą kodowania czy korzystania ze wtyczek. Zebraliśmy 10 najlepszych darmowych wtyczek do WordPressa, które pomogą Ci dodać fonty Google na stronę. Więc, zapraszamy do czytania!
10 najlepszych darmowych wtyczek do WordPressa aby dodać Google czcionki
Easy Google Fonts
Z pomocą wtyczki Easy Google Fonts można dodać na stronę dowolną czcionkę z biblioteki Google bez żadnych umiejętności w zakresie kodowania. Wtyczka pozwala na wybór, optymalizację koloru i stylu czcionek z możliwościu podglądu w czasie rzeczywistym. Wtyczka integruje się z WordPress Live Customizer, dzięki czemu można dostosować i dopasować czcionki bez jakichkolwiek problemów.
Google Font Manager
Google Font Manager pozwala nie tylko dodać czcionki Google na stronę, ale również uzyskać funkcje czcionki w edytorze wizualnym. Z jej pomocą można dodać dowolną liczbę czcionek Google na stronę. Wtyczka została stworzona zarówno dla początkujących użytkowników WordPress i zawodowych webmasterów, i jest idealnym rozwiązaniem do wzmocnienia typografii strony.
WP Google Fonts
WP Google Fonts jest jedną z najbardziej popularnych wtyczek do WordPressa. Pozwala nie tylko dodać na stronę czcionki Google, ale również na wybór konkretnego elementu CSS, który będzie kojarzyą się z czcionką. Z pomocą tej wtyczki można dostosować style CSS lub stworzyć swój własny arkusz stylów. Można to zrobić poprzez panel admina WordPress.
Google Typography
Po zainstalowaniu tej wtyczki w zakładcę Appearance - Typography wyświetli się nową opcja - Typografia. z pomocą tej wtyczki można dodać czcionki na stronę i dostosować je według swoich życzeń. Wtyczka Google Typography pozwała na używanie dowolnej czcionki bez konieczności pisania żadnj linii kodu.
Google Web Fonts Customizer (GWFC)
Google Web Fonts Customizer integruje się z WordPress Customizerem, więc będziesz mógł obejrzeć czcionkę w czasie rzeczywistym zanim pojawi się na stronie. Ale główną zaletą tej wtyczki jest to, że automatycznie zmienia czcionki. Nie trzeba edytować arkusz stylów motywu po stosowaniu tej wtyczki. Dzięki niej można dodać dowolną czcionkę z biblioteki Google, oraz dostosować jej styl, rozmiar i kolor.
Use Any Font
Jak widać z nazwy tej wtyczki, z jej pomocą można dodać dowolną czcionkę na stronę, która jest oparta o WordPress. W przeciwieństwie do innych podobnych wtyczek, ona nie nie ogranicza liczbę czcionek, których chciałbyś dodać na stronę - możesz wybrać ile chcesz. W dodatku z pomocą tej wtyczki można dodać dowolną własną czcionkę, jeśli masz ją w odpowiednich formatach, takich jak TTF, OTF, WOFF. Wtyczka jest łatwa w konfiguracji i nie wymaga do użytkowania umiejętności w zakresie CSS.
Google Webfonts For Woo Framework
Wtyczka została stworzona dla użytkowników, którzy sprzedają produkty poprzez stronę na WordPressie i korzystają z frameworka WooCommerce. (Framework WooCommerce jest popularną platforma komercyjną do sprzedaży produktów). Korzystając z tej wtyczki można dostosować tytuł i opis produktu, aby dopasować ich do ogólnego wyglądu strony. W dodatku z jej pomocą można wzmocnić użyteczność witryny.
ACF: Google Font Selector
ACF: Google Font Selector dodaje pole do Zaawansowanego Pola Niestandardowego, pozwalając na wybór dowolnej czcionki razem z zaawansowanymi opcjami z biblioteki Google. Można wybrać odmiany czcionek do optymalizacji jej ładowania. Jedyne, co jest wymagane do wyboru pożadanej czcionki - to klucz API.
Remove Google Fonts References
Ta wtyczka pomoże Ci usunąć referencje czcionek Google. Istnieje kilka powodów, aby usunąć czcionki, np.: prywatność, bezpieczeństwo, aktualizacja itd. Wtyczka szybko usunie wszelkie odniesienia czcionki ze wszystkich stron witryny.
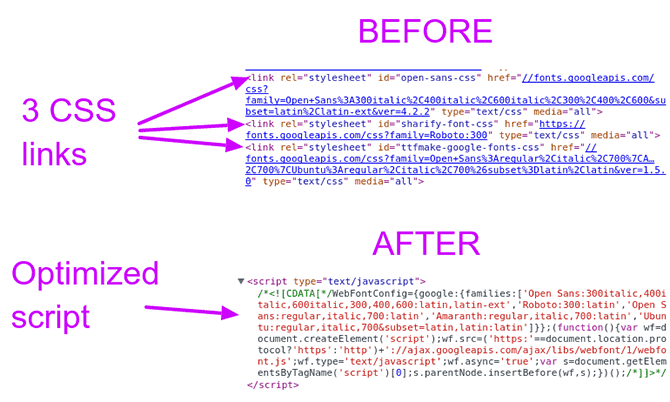
Google Webfont Optimizer
Czy wiesz, jak ważna jest szybkość ładowania dla wydajności i SEO strony? z pomocą tej wytczki można zmniejszyć czas ładowania strony. A ponieważ różne czcionki Google jna każdej stronie witryny sprawiają, że zaczyna działać o wiele wolniej, wtyczka Google Webfont Optimizer pomoże przyspieszyć działanie strony poprzez połączenie wszystkich czcionek Google do jednego zapytania.
Cena: Darmowa
Jak dodać czcionkę FAQ
CZYM JEST GOOGLE FONT?
Google Fonts jest największym, darmowym zbiorem czcionek w Internecie. Wszystkie czcionki są udostępnione w wersji open-source – mogą być używane bezpłatnie, zarówno w celach komercyjnych, jak i osobistych. Witryna Google Fonts pozwala na wyszukiwanie i dostosowywanie, a następnie w miarę proste dodanie czcionek do własnej witryny internetowej. Warto też dodać, że wybór ułatwia możliwość przetestowania wyglądu fontów poprzez dodanie własnego tekstu. To naprawdę ważna funkcjonalność, dzięki której możemy oszczędzić sobie sporo czasu – dodajemy swój przykładowy tekst i widzimy, jak będzie wyglądał w praktyce dla każdej z czcionek.
JAK ZNALEŹĆ POLSKIE CZCIONKI GOOGLE?
Wybieramy z menu Script pozycje Latin Extended. W teorii to powinno wystarczyć, jeżeli będziemy mieli szczęście. W praktyce nie wszystkie polskie znaki są obsługiwane. Często może się zdarzyć, że pojedyncze litery nie występują w wybranym foncie albo są źle formatowane. Dlatego dobrą praktyką jest sprawdzanie dokładnie czy font na pewno wspiera polskie znaki. Ważne, żeby to sprawdzić na samym początku, a nie gdy font będzie już używany na etapie pracy graficznej i zajdzie potrzeba jego wymiany. Taki proces może spowodować w najgorszym przypadku rozpoczęcie projektu od początku, gdy okaże się, że nie może wykorzystać wybranego kroju pisma w swojej identyfikacji wizualnej. Dlatego musimy również wpisać wszystkie polskie znaki w pole Preview Text na górze strony. W podglądzie zobaczymy jak wyglądają wybrane fonty, jeżeli któryś ze znaków odbiega wyglądem od innych np.: wysokością linii, nie należy go pobierać
JAKIE FONTY SĄ NAJLEPSZE DLA CYFR?
Czy kiedykolwiek zauważyłeś, że cyfra „1” w większości tekstów posiada więcej wolnego miejsca wokół siebie? Jest to najbardziej widoczne gdy „1” znajduje się w otoczeniu innych cyfr, jak w przypadku dat, czy numerów telefonu. Czy zastanawiałeś się dlaczego tak jest? Właśnie dlatego, że większość cyfr w krojach tekstowych jest typu „tabelarycznego”.
Wszystkie cyfry tabelaryczne posiadają tę samą szerokość pola znaku i bezbłędnie się ustawiają w pionowych kolumnach. Cyfry są tabelarycznymi wtedy, kiedy każda z nich posiada jednakową szerokość (co obejmuje szerokość samego znaku plus biały obszar z jego obydwu stron). Spacjowanie tabelaryczne (również określane jako „monospacing”) pozwala na dokładne pionowe ustawienie cyfr pod sobą w tabelach, zestawieniach finansowych i innych kolumnach danych z cyframi. Cyfry tabelaryczne to z reguły cyfry liniowe - jednolite względem linii pisma w wysokości równej wersalikom. Okazjonalnie również jako tabelaryczne możemy też spotykać cyfry „old style” czyli cyfry „nautyczne” (cyfry „old style” nazywane są też cyframi nie-liniowymi lub skaczącymi).
Z drugiej strony wiekszość fontów do zastosowań graficznych zwykle zawiera cyfry proporcjonalne. Na ich całkowitą szerokość składa się szerokości poszczególnej cyfry plus niewielkiej ilości białego pola wokół niej. Tak więc na przykład cyfra „8” jest szersza od cyfry „1”. Cyfry proporcjonalne występują jako liniowe lub nie-liniowe. W każdym przypadku ich różnorodne szerokości dają zmienność w ich odcieniu i odbieranej przez odbiorcę szarości tekstu właśnie najbardziej dla cyfry „1”. Cyfry proporcjonalne nie są przewidziane do użycia w zestawieniach i tabelach gdyż nie ustawiają się dokładnie w pionowych kolumnach.
Kiedy decydujemy o wyborze fontu dla danej pracy, trzeba pomyśleć jak będą one tam używane i czy wybrany font zapewnia właściwe cyfry. Podczas gdy jest stosunkowo łatwo poprawić kerning dla cyfry „1” w tekście, jest prawie niemożliwe aby uzyskać pionowe wyrównanie dla cyfr proporcjonalnych w zestawieniach finansowych.
Niektóre fonty OpenType zawierają cyfry proporcjonalne oraz tabelaryczne w obu wersjach liniowej i nautycznej. Dla maksymalnej uniwersalności rozważ użycie fontów w formacie Opentype, które są coraz bardziej dostępne z różnych oficyn typograficznych. Ten najnowszy format często zawiera zarówno zestawy cyfr proporcjonalnych i tabelarycznych - oba zarówno w odmianie liniowej i nie-liniowej. Wymaga to jednak użycia takiej aplikacji, która umożliwia korzystanie z tej funkcji zmiany cyfr - korzystanie z OpenType „features” czyli z zaawansowanych funkcji zecerskich.
Lista wtyczek WordPress do dodawania fontów Google
| Wtyczka | Autor | Cena |
| Easy Google Fonts | Titanium Themes | Darmowa |
| Cgoogle-font-manager | Darmowa | |
| WP Google Fonts | Noah Kagan | Darmowa |
| Google Typography | Eric Alli | Darmowa |
| Google Web Fonts Customizer (GWFC) | Chanif Al-Fath | Darmowa |
| Use Any Font [ Freemium ] | Dinesh Karki | Darmowa |
| Google Webfonts For Woo Framework | Jason Judge | Darmowa |
| ACF: Google Font Selector | Daniel Pataki | Darmowa |
| Remove Google Fonts References | Bruno Xu | Darmowa |
| Google Webfont Optimizer | Sigurdur Gudbrandsson | Darmowa |
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: Best Plugins to Integrate Google Fonts into WordPress.
* * *
P.S. Mam nadzieje, że ta lista wtyczek przyda Ci się podczas dostosowania strony i wykorzystasz jedną z nich do dodawania czcionek. Napisz w komentarzach której wtyczki używasz do wgrania czcionek Google na stronę, zostaw link, jeśli ona/oni nie zostali wymienione na tej liście!
Czytaj także
Kaligrafia jako sztuka: 40 darmowych fontów dla pisania kreatywnego
Witamy W Naszej Web Design Kawiarni - Dziś W Menu Darmowe Czcionki Kredowe!